Our Projects on React js

Health Care
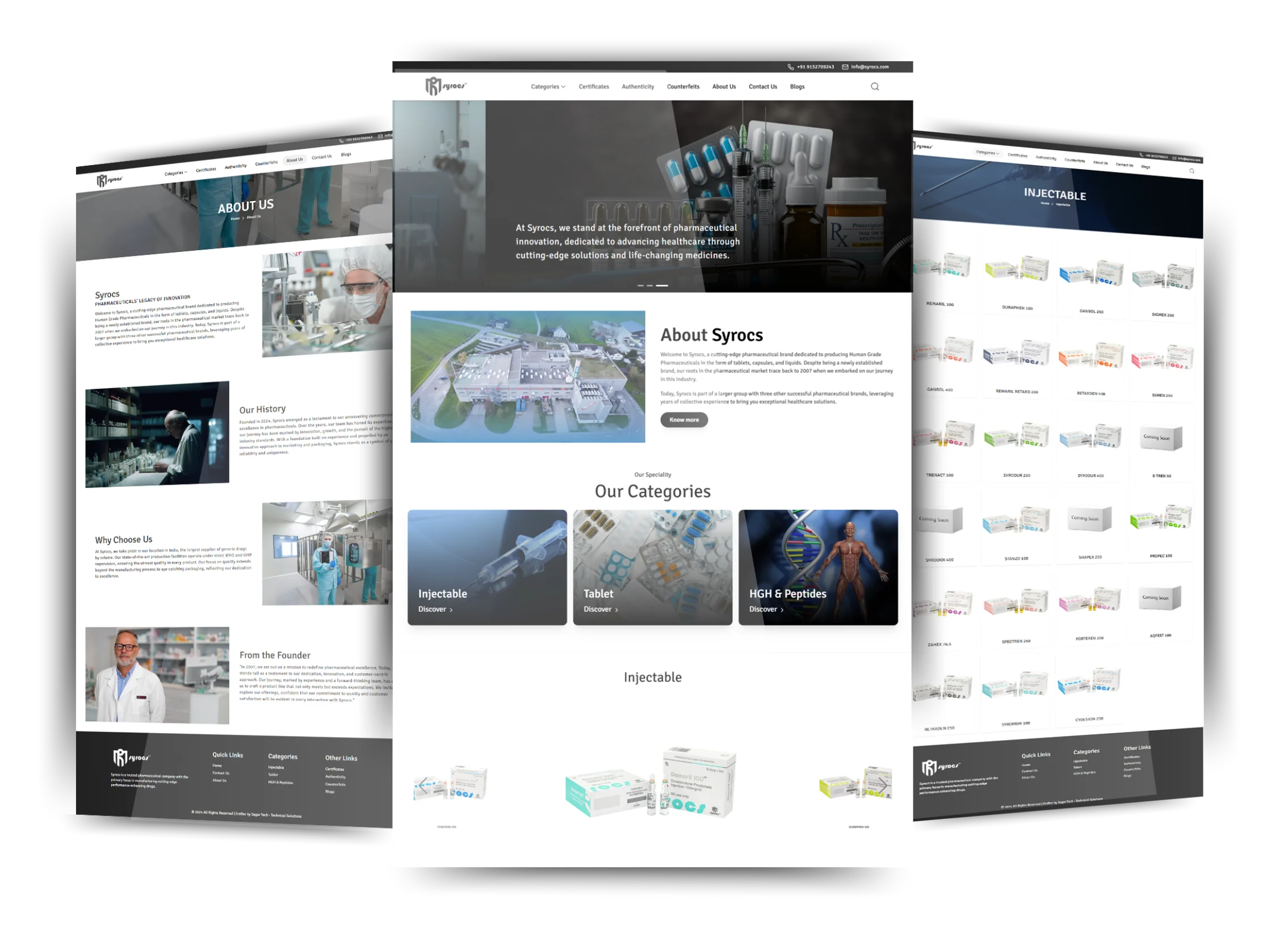
Syrocs
Syrocs is a modern, responsive web platform built using the latest technologies including React.js, Tailwind CSS, JavaScript, and Node.js. Designed for speed and scalability, Syrocs offers a seamless user experience with clean design and efficient performance. Whether you are browsing on desktop or mobile, the interface remains intuitive and lightning-fast. Powered by a robust backend and dynamic frontend, Syrocs stands as a showcase of cutting-edge web development, merging aesthetics with functionality for optimal engagement.